2. Pagina's bewerken
[ Ga terug naar de inhoudsopgave ]Deze pagina bevat de volgende deelparagrafen. Klik op de paragraaf om daar naartoe te springen.
2.1 Pagina eigenschappen
2.2 Pagina opmaken
2.3 Link maken
2.4 Afbeeldingen, bijlagen en video toevoegen
2.5 Pagina's toevoegen, verwijderen en verplaatsen
Om een pagina te bewerken moet je ingelogd zijn als een gebruiker met de rol 'Redacteur' of 'Beheerder'. Je ziet dan aan de rechterzijkant van je website een knop 'Bewerken'. Met deze knop kun je een 'zijbalk' in- en uitklappen. Met deze balk uitgeklapt zie je knoppen voor 'Pagina eigenschappen', 'Opmaak', 'Afbeeldingen', 'Bijlagen' en 'YouTube'. Als de zijbalk zichtbaar is, kun je wijzigingen aan een pagina maken, anders niet.

Om wijzigingen in de tekst te maken klik je op de betreffende websitepagina in de tekst waar je de wijziging wilt maken. Je typt je wijziging. Bovenaan de pagina verschijnt dan een statusbalk met daarin de opmerking: 'Pagina gewijzigd'. en een 'Opslaan' knop. Zodra je daar op klikt, worden je wijzigingen opgeslagen. Voor het opslaan kun je ook de toetscombinatie CTRL + S (op een Mac: CMD + S) gebruiken.
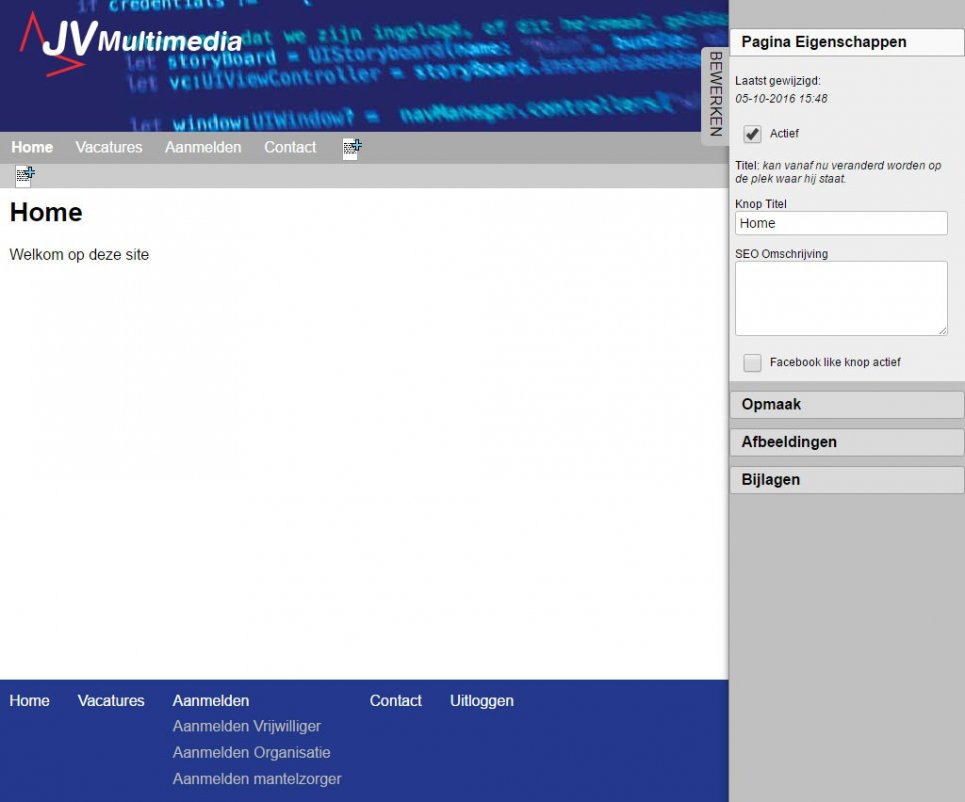
2.1 Pagina eigenschappen
We willen je zo weinig mogelijk vermoeien met ingewikkelde dingen, maar een paar instellingen kunnen wel belangrijk zijn. Als je een pagina maakt die je nog niet zichtbaar wilt hebben, dan kun je deze verbergen door het vinkje bij 'Actief' weg te halen.

Knop titel : De meeste pagina's zitten in een menu of een submenu op de website. Hier bepaal je de inhoud van de knop.
Pagina-URL : Pagina's in een JV Website hebben een rechtsstreekse 'URL'. Dit is het adres van de pagina, bijvoorbeeld https://jv.nl/mijnpagina. Hier kun je het adres van je eigen pagina invullen. Standaard probeert het systeem een URL te genereren aan de hand van de titel die je bij de pagina hebt ingevuld.
Facebook like-knop actief : Indien aangevinkt, zijn op de pagina een Facebook Delen en 'Vind ik leuk' knop te zien voor eindgebruikers. Je/je organisatie hebt/heeft niet een eigen Facebookpagina nodig om hier gebruik van te maken, maar anderen kunnen een pagina van jouw website 'delen' op hun Facebookaccount.
2.2 Pagina opmaken
Een pagina opmaken met een JV Website is eenvoudig. De werking lijkt erg veel op de werking van een tekstverwerker, zo zijn een aantal mogelijkheden voor opmaak op je website zoals: dikgedrukt, scheefgedrukt, onderstreept, Koptekst etc. Je bent echter niet volledig vrij in je opmaak. Bij het ontwerpen van de website zijn er enkele afspraken gemaakt omtrent de opmaak. Zo kunnen we een mooie eenheid in de vormgeving van de site houden. Daarnaast moet er rekening gehouden worden met de responsibility. Dit betekent dat de website er zowel op een computer als op een tablet en/of smartphone er goed uit moet zien. Dit heeft als gevolg dat we concessies moeten doen aan de flexibiliteit met betrekking tot het opmaken van een pagina.
Als je van tevoren teksten geschreven hebt voor een website, zorg dat er dan geen opmaak mee gekopieerd wordt naar de website. Dit kun je doen door een programma als Kladblok of Teksteditor te gebruiken om teksten in te schrijven.
Als je van plan bent om diverse afbeeldingen in een pagina te gebruiken, overweeg dan om sommige afbeeldingen al in een fotobewerkingsprogramma samen te voegen tot 1 afbeelding. Dit maakt het opmaken van een pagina aanzienlijk eenvoudiger. Het invoegen van afbeeldingen wordt uitgelegd in paragraaf 2.4.
2.3 Link maken
Als je een link wilt plaatsen op de website, kun je dit als volgt doen: Selecteer een woord of zin, waarvan je wilt dat deze 'klikbaar' wordt voor de eindgebruiker. Klik onder Opmaak op 'Link maken'. Er verschijnt een pop-upvenster bij de geselecteerde tekst. Hierin kun je het adres van de link typen (of kopiëren).
Er zijn vier soorten links:
Externe website : als je wilt verwijzen naar een andere website, is het noodzakelijk om de link te beginnen met http:// of https://
Interne pagina : Als je naar een interne pagina wilt verwijzen, hoef je de eigen website niet te noemen. Bijv 'contactformulier' i.p.v. ' http://jv.nl/contactformulier.
E-mail : bij een mailadres zetten we: mailto: voor het mailadres (bijv: mailto:info@jv.nl)
Ankers : zie paragraaf 2.3.1
2.3.1 Link maken naar een anker
In sommige gevallen is het handig om een ander soort link te maken. Als je een erg lange tekst op een pagina plaatst, is het erg handig om bovenaan de pagina een inhoudsopgave te maken. Door de inhoudsopgave te voorzien van links kun je daarmee snel vinden wat je zoekt. Ook deze handleiding is op eenzelfde manier opgebouwd.

Als je met de muis over de tekst beweegt komt er een veld waarin je deze tekst een uniek Anker mee kunt geven. Kies hiervoor een paragraafnummer of neem de tekst over van het kopje, maar gebruik geen spaties in het anker. Zie de afbeelding hieronder.

Je kunt nu elders op de pagina een link maken zoals dat hierboven beschreven is. In plaats van een URL of e-mailadres vul je nu de naam van het anker in, voorafgegaan door een #. In het geval van deze paragraaf op deze pagina is dat bijvoorbeeld "#2.3". Dit zorgt ervoor dat wanneer je op de link klikt, de pagina automatisch naar het anker springt. Zie de afbeelding hieronder.

2.4 Afbeeldingen, bijlagen en video toevoegen
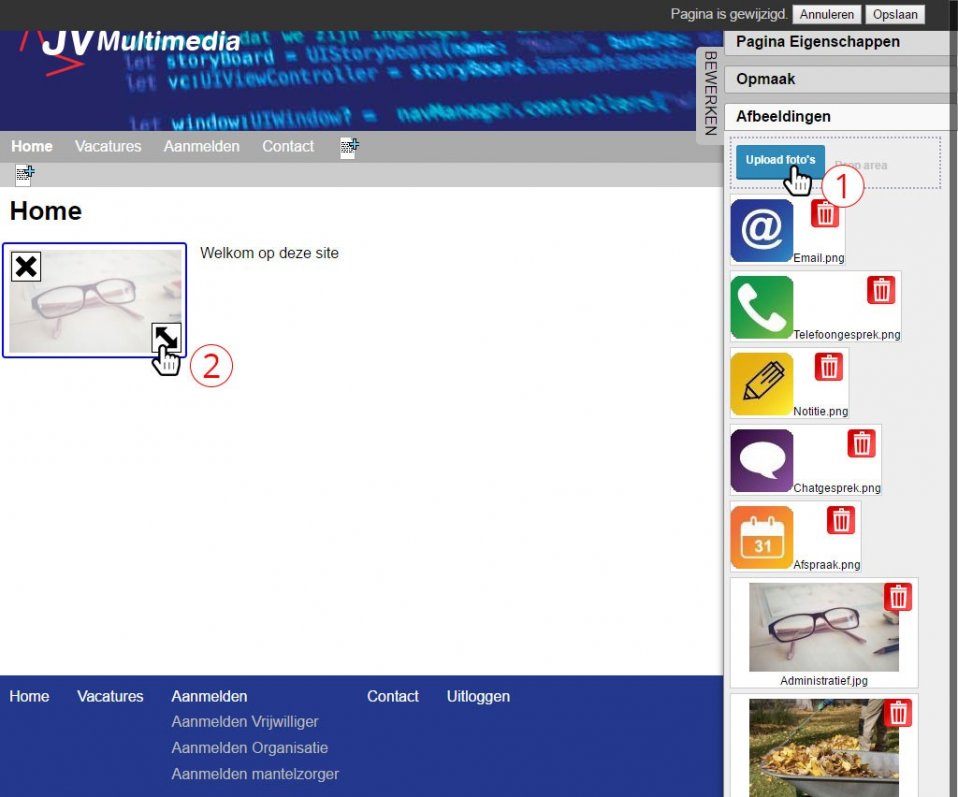
In de tab Afbeeldingen zie je een uploadknop en een overzicht van de laatst gebruikte afbeeldingen.

1. Je moet afbeeldingen eerst uploaden, voordat je ze op een pagina kunt gebruiken. Dit werkt als volgt:
2. Als je de afbeelding geplaatst hebt en je wilt het formaat veranderen, dan kun je dit doen door in de rechterbenedenhoek de afbeelding vast te pakken en te slepen naar het gewenste formaat.
2.5 Pagina's toevoegen, verwijderen en verplaatsen
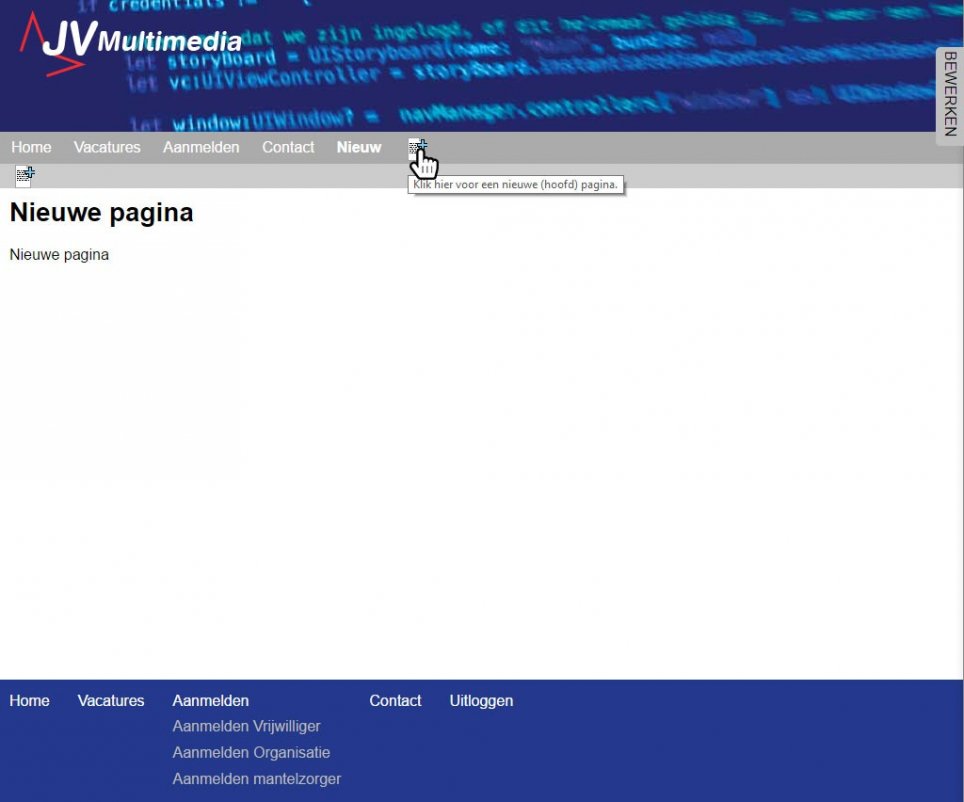
Als je ingelogd bent als 'Redacteur' of 'Beheerder' kun je pagina's toevoegen, verwijderen en verplaatsen. Dit werkt alleen als de Bewerken-zijbalk is uitgeklapt. Na de laatste knop in de menubalk zit een icoontje voor een nieuwe pagina. Als je hierop klikt wordt er een nieuwe pagina gemaakt en ook een bijbehorende knop. Vergeet niet om de knop een naam te geven!

Je kunt een pagina toevoegen aan de hoofdmenubalk of aan de submenubalk van een bepaald hoofdmenu.
Om een pagina te verwijderen klik je in het witte kruisje van de rechterbovenhoek van de zwarte kadertjes die verschijnen als je over een knop beweegt.
Om een pagina te verplaatsen doe je het volgende:
Je beweegt met de muis over een knop. Er verschijnt dan een zwart kader met een witte rand omheen. Sleep de knop naar de juiste plek tussen de andere knoppen en laat hem los.